StepZen

Overview¶
StepZen helps developers build GraphQL faster, deploy in seconds, and run on StepZen. It simplifies how you access the data you need, and with zero infrastructure to build or manage, you can focus on crafting modern data-driven experiences.
Prerequisites¶
- You should have an Astra account
- You should create a StepZen account
- You should Create an Astra Database
- You should Have an Astra Token
- You should retrieve your **Database ID** and **Region** from your Astra DB dashboard
Installation and Setup¶
After logging into your StepZen account and have all of your credentials ready, you can navigate to this page or follow the steps below to setup StepZen.
-
First, install the StepZen CLI
-
Log in with your StepZen account
-
Enter your Admin Key when prompted
Note: For steps #2 and #3, if it does not autopopulate, you can find this information in your StepZen account under "My Stepzen". -
Import a DataStax Astra DB GraphQL API from your terminal
- When prompted, enter your GraphQL API details:
| What is the GraphQL endpoint URL? | https://<ASTRA_DB_ID>-<ASTRA_DB_REGION>.apps.astra.datastax.com/api/graphql/<KEYSPACE_NAME> |
|---|---|
| Prefix to add to all generated type names (leave blank for none) | Optional. Adviced to use when you're importing multiple data sources. |
| Add an HTTP header, e.g. Header-Name: header value (leave blank for none) | X-Cassandra-Token: <APPLICATION_TOKEN> |
Once successful, you should see the following output:
6. Typestepzen start in your terminal
StepZen introspects your DataStax Astra DB GraphQL API and builds your endpoint.
You should receive something similar to this output:
File changed: /your/path/.DS_Store
Deploying api/coy-aardwolf to StepZen... done in 4.8s
Your API url is https://<YOUR_ACCOUNT>.stepzen.net/api/<YOUR_ENDPOINT_NAME>/__graphql
You can test your hosted API with cURL:
curl https://<YOUR_ACCOUNT>.stepzen.net/api/<YOUR_ENDPOINT_NAME>/__graphql \
--header "Authorization: Apikey $(stepzen whoami --apikey)" \
--header "Content-Type: application/json" \
--data '{"query": "your graphql query"}'
or explore it with GraphiQL at http://localhost:5001/api/<YOUR_ENDPOINT_NAME>
Watching ~/your/path/here for GraphQL changes...
Test and Validate¶
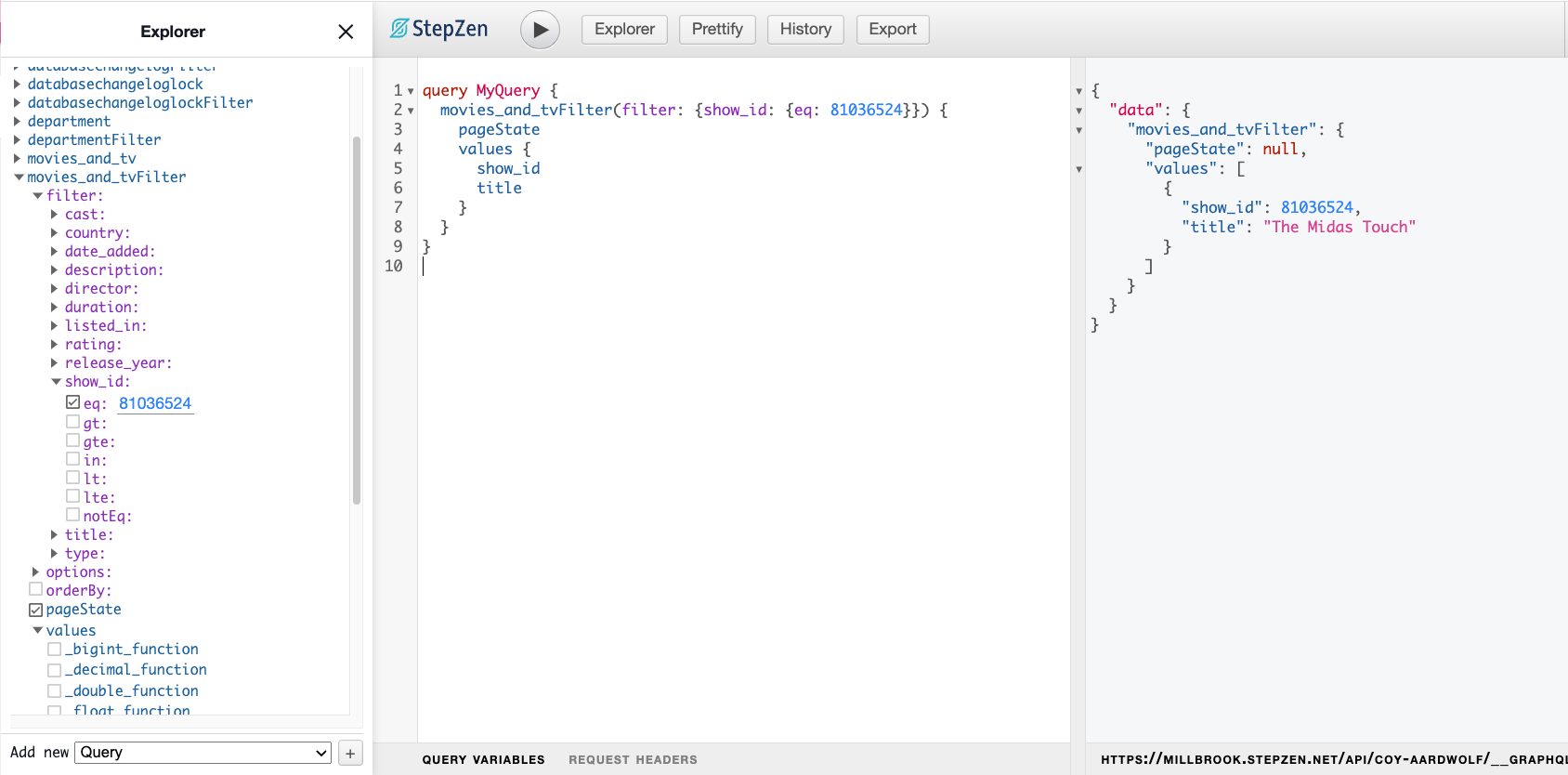
- To quickly validate that the previous steps went smoothly, navigate to your local host to view the StepZen UI.
http://localhost:5001/api/<YOUR_ENDPOINT_NAME> - Using the Explorer you can visualize what tables are in your keyspace, and by selecting each box, you are building your GraphQL query which shows up in the middle console.

...and you're done! You can now use StepZen to build your GraphQL queries with ease to use with your applications.